Technology is dynamic. It’s always in motion and keeps evolving into something new, something better, something smarter. Though a product of imagination itself, yet technology has always surpassed human imagination. Just look at the way websites have evolved. Back in the days if anyone had to visit a website, he ought to do it via computer. Now fast forward some years and see where we stand and how we access the web. We are living in a generation where SMARTPHONES RULE.
According to a recent survey held by IMAI (Internet & Mobile Association of India), with more and more people accessing the web through mobile phones, the Internet user base in our country is projected to touch 243 million by June 2014. However, web-enabled phones used to render the full website on their small screens. So, the user had to zoom in and out repeatedly to read portions of any particular web pages. Ask any mobile net surfer and you will know how frustrating this experience can be. Over and over again, they have to resize the site to read different sections, and have a tough time using small buttons that are intended for interaction with a mouse rather than a finger on a touch screen. Thus, it results in dropouts. Users visit the website and when they find that it is not ready for mobile yet, they quit.
To sort this out, a mobile version of the website came into existence. This supported as a great solution to the problem that the mobile net surfers were facing. Such mobile ready websites are optimized well and their light content makes the browsing experience a smooth one.
But to maintain two different versions of the same website can cost a hefty amount. Moreover mobile sites are less optimized for search engines. In the year 2010, a GREAT IDEA was conceived and executed; the idea of a Responsive Design. It was something that no one had ever thought of, and when it was created, it solved many problems associated with website surfing on different screen sizes.
So what exactly is this Responsive Design?
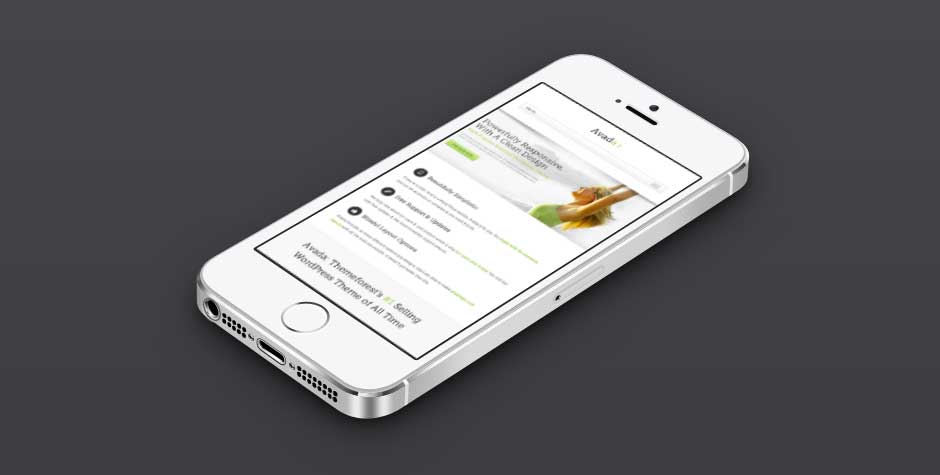
A responsive website changes its appearance and layout based on the size of the screen on which it is displayed. In other words, it adapts itself according to the environment. Simple and precise!
Responsive sites are designed to make the text/content on the given screen size larger and easier to read. The navigation buttons appearing on the web page on the given screen are easier to press as they are configured accordingly. Once the website is created, maintaining and updating it is quite simple. Contrary to the popular belief, responsive websites aren’t a costly investment. In the long run, they only save you money. From SEO perspective, responsive websites are extremely effective. So whether it is a computer, laptop, mobile, tablet or the latest addition in the family- phablet, a responsive design understands the medium and presents itself smartly. It has a life and understanding of its own. Once all the codes are in place, its intellectual side is ready to impress all.
In many cases, an existing website can be upgraded to a responsive one. If it has been more than 2 years since you refreshed your website, we suggest (considering the market and competition you are in) it’s time to start thinking about an overhaul.
In the words of Charles Darwin, “It is not the strongest or the most intelligent who will survive but the one who can best manage change.”